個人的なあれこれをワールドワイドにだだ漏らしな感じで。
工程3~Zバッファをどうにかする~
タイトルからもお判りかと思いますが、
恥ずかしながら私、未だにZバッファを上手く作ることができません…
(こんなのばっかりだな…)
ですので先達方にはそこはこうだろとか色々突っ込んで頂きたく、
どうぞ宜しくお願いします。
さてそのZバッファ、今回も全力で他人様に頼らせて頂きます。
Zバッファのテンプレートを配布しておられるサイト様は、
Architectural Supplies様、
FleshDolls.com様の2ヶ所がありますが、
今回はFleshDolls.com様のテンプレートをメインで使わせて頂きます。敬礼!
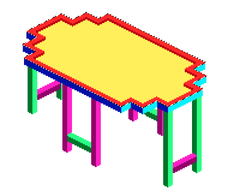
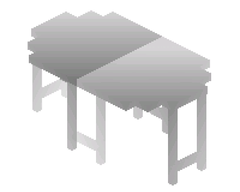
先ず、例の下絵を用意します。

もうお馴染み。
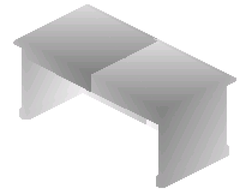
次に、作りたい物に近いオブジェクトのZバッファを用意します。
今作っているテーブルは、向こう側の脚が見えているデザインなので、
側板の見えている机のZバッファを元に作ります。

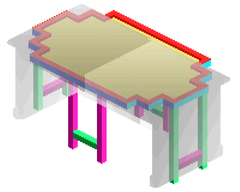
下絵の上にレイヤーで乗せ、

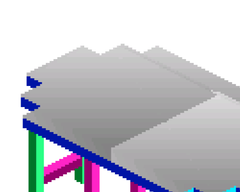
最初に天板の部分だけ切り取ります。

不穏な気配が端からはみ出ています。
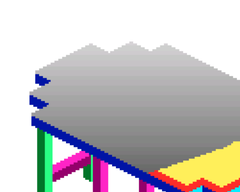
この足りない部分を色域を水平に伸ばしたり、
テンプレートからその辺りを借りてきて埋めます。
テンプレートの上に天板のZバッファを置き、色が繋がるような位置を探して、


その辺りのテンプレートをコピーして下絵レイヤーと天板レイヤーの間に敷き、

選択範囲を切り取り、

きれいに整えます。

反対側も同じように。
今回のように範囲が広い場合はコピーして接いだ方が早いです。テンプレート万歳!
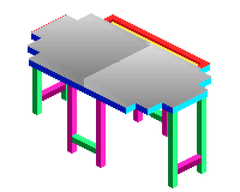
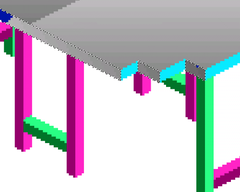
さて天板のZバッファが出来ましたので、次は側面です。
皆様ご存知のように、側面のzバッファは斜めになっています。
これを再現する時にもテンプレートが大活躍です。
先程と同じように、天板の端のZバッファをコピーし、

色が繋がるような位置を探し、その辺りのテンプレートをコピーして

下絵レイヤーと天板レイヤーの間に敷き、選択範囲を切り取り以下略。


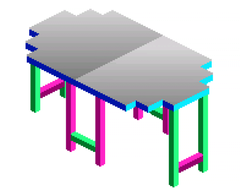
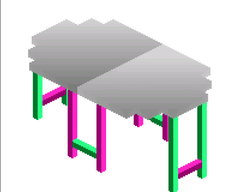
脚部分のZバッファも同じように整えて、

Zバッファ(とりあえず)完成!
Zバッファの可否は実際のゲーム上でないと判らないので、
とりあえず次に進めます。
次回、スプライト画像作成とインポートです。とっても楽です。
タイトルからもお判りかと思いますが、
恥ずかしながら私、未だにZバッファを上手く作ることができません…
(こんなのばっかりだな…)
ですので先達方にはそこはこうだろとか色々突っ込んで頂きたく、
どうぞ宜しくお願いします。
さてそのZバッファ、今回も全力で他人様に頼らせて頂きます。
Zバッファのテンプレートを配布しておられるサイト様は、
Architectural Supplies様、
FleshDolls.com様の2ヶ所がありますが、
今回はFleshDolls.com様のテンプレートをメインで使わせて頂きます。敬礼!
先ず、例の下絵を用意します。
もうお馴染み。
次に、作りたい物に近いオブジェクトのZバッファを用意します。
今作っているテーブルは、向こう側の脚が見えているデザインなので、
側板の見えている机のZバッファを元に作ります。
下絵の上にレイヤーで乗せ、
最初に天板の部分だけ切り取ります。
不穏な気配が端からはみ出ています。
この足りない部分を色域を水平に伸ばしたり、
テンプレートからその辺りを借りてきて埋めます。
テンプレートの上に天板のZバッファを置き、色が繋がるような位置を探して、
その辺りのテンプレートをコピーして下絵レイヤーと天板レイヤーの間に敷き、
選択範囲を切り取り、
きれいに整えます。
反対側も同じように。
今回のように範囲が広い場合はコピーして接いだ方が早いです。テンプレート万歳!
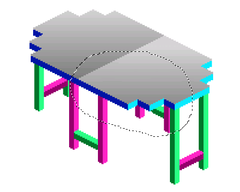
さて天板のZバッファが出来ましたので、次は側面です。
皆様ご存知のように、側面のzバッファは斜めになっています。
これを再現する時にもテンプレートが大活躍です。
先程と同じように、天板の端のZバッファをコピーし、
色が繋がるような位置を探し、その辺りのテンプレートをコピーして
下絵レイヤーと天板レイヤーの間に敷き、選択範囲を切り取り以下略。
脚部分のZバッファも同じように整えて、
Zバッファ(とりあえず)完成!
Zバッファの可否は実際のゲーム上でないと判らないので、
とりあえず次に進めます。
次回、スプライト画像作成とインポートです。とっても楽です。
PR
● この記事にコメントする
