個人的なあれこれをワールドワイドにだだ漏らしな感じで。
工程5~Aチャンネルを作る~
いよいよ最後の工程、Aチャンネル作成です。
今回もファイル名が前回までと違ってたりしますが没有問題!
Aチャンネルはオブジェクトの透明度を表しており、白から黒に近いほど透明になっていきます。
例えばペトガのカーテンは、透ける部分(白)と透けない部分(緑)とがありますが、

Aチャンネルはこうなっています。

透ける部分は灰色、透けない部分は真っ白(RGBが全て255)です。
という事でAチャンネルを真っ黒(RGBが全て0)に塗りつぶすと、
オブジェクトは完全に見えなくなります。
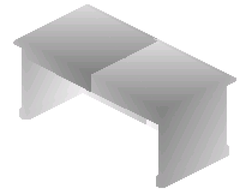
という事で机のAチャンネル、まずは大ズームから作っていきます。
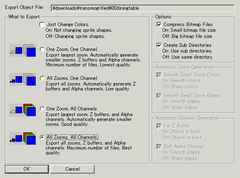
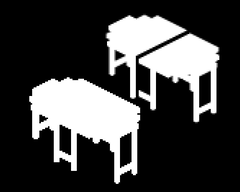
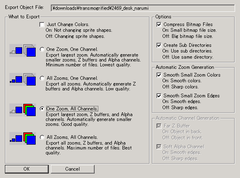
All Zoom/All Channelで大中小のスプライト画像を呼び出し、

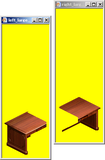
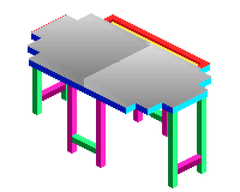
大ズームのP画像を取り出して、机の形に組み合わせ、

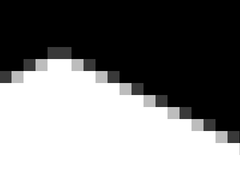
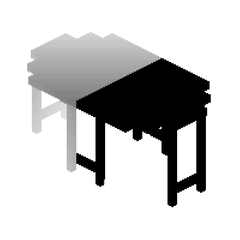
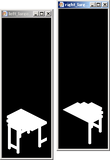
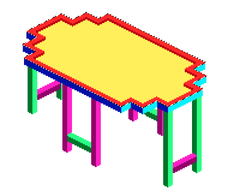
影絵のように黒地に白抜きでAチャンネルを作ります。

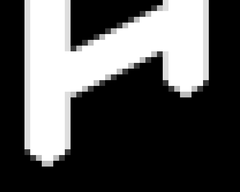
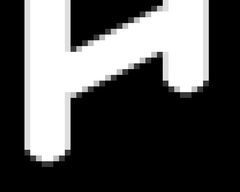
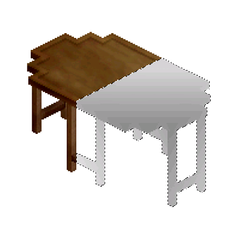
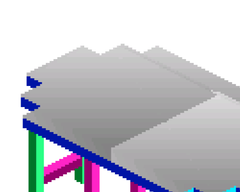
この白抜きの端を、デフォオブの塗り方を参考にしながら、
2階調くらいで外側を濃く、内側を白く塗っていきます。

直線部分も薄い灰色に。

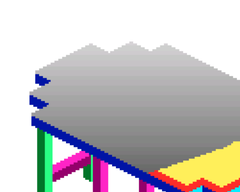
これで大ズームのAチャンネルが完成しました。

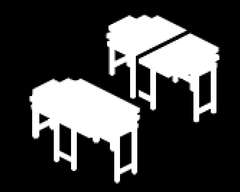
この上に左右のP画像を乗せ、範囲選択で切り取り、

左右のAチャンネルの上にぴったり重ねます。


位置を合わせにくい場合は、zバッファの上に置いて、
周りを黒く塗ってAチャンネルの名前で保存するのも手です。
ここで一度トラモグにインポートして、細かい具合を調整します。
……足の設置面が気に入らないので、その部分のAチャンネルを手直しします。




こんな感じでこまごまと大ズームのAチャンネルを調整し終えたら、次は中小のAチャンネルです。
中、小ズームのAチャンネルも、基本的には大画像と同じです。
中小のP画像を同じように机の形に組み合わせるのですが、

この時多少重なっても構わないので、端がまっすぐになるように重ねます。

白抜きを作ります。

そして大ズームと同じ要領で端を灰色に塗っていきます。
ですが中小ズームでは灰色の濃淡でオブジェクトの輪郭を作る形になるので、
少々ハイレベルです。
ので、中小ズームでは自動生成されたAチャンネルを参考にしながら
塗っていくとよさそうな感じです。


こんなものでしょうか。
大ズームと同じようにAチャンネルを切り分け、インポートして微調整します。
P画像の重なり方を思い出しながら、もう一度位置の調整をして、

濃い所はAチャンネルを薄く、薄い所はAチャンネルを濃く、納得のいくまで調整して下さい。
……ですがいい加減で止める諦めも肝心です(最重要)
全ズームのAチャンネルが完成したら、スプライト画像の作成は終了です。お疲れ様でした。
後は実際にゲームで使用して、埋まったりはみ出たりを確認しながら
zバッファを調整する作業があるのですが……
今回は殆ど手直しなしでいけました。奇跡です。
ので、zバッファの調整については、別の機会に。
お付き合い下さり、ありがとうございました!
いよいよ最後の工程、Aチャンネル作成です。
今回もファイル名が前回までと違ってたりしますが没有問題!
Aチャンネルはオブジェクトの透明度を表しており、白から黒に近いほど透明になっていきます。
例えばペトガのカーテンは、透ける部分(白)と透けない部分(緑)とがありますが、
Aチャンネルはこうなっています。
透ける部分は灰色、透けない部分は真っ白(RGBが全て255)です。
という事でAチャンネルを真っ黒(RGBが全て0)に塗りつぶすと、
オブジェクトは完全に見えなくなります。
という事で机のAチャンネル、まずは大ズームから作っていきます。
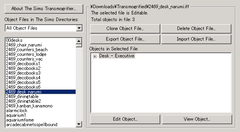
All Zoom/All Channelで大中小のスプライト画像を呼び出し、
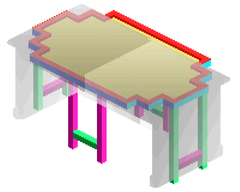
大ズームのP画像を取り出して、机の形に組み合わせ、
影絵のように黒地に白抜きでAチャンネルを作ります。
この白抜きの端を、デフォオブの塗り方を参考にしながら、
2階調くらいで外側を濃く、内側を白く塗っていきます。
直線部分も薄い灰色に。
これで大ズームのAチャンネルが完成しました。
この上に左右のP画像を乗せ、範囲選択で切り取り、
左右のAチャンネルの上にぴったり重ねます。
位置を合わせにくい場合は、zバッファの上に置いて、
周りを黒く塗ってAチャンネルの名前で保存するのも手です。
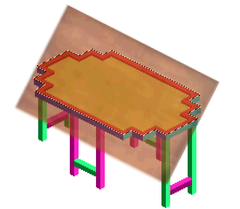
ここで一度トラモグにインポートして、細かい具合を調整します。
……足の設置面が気に入らないので、その部分のAチャンネルを手直しします。
こんな感じでこまごまと大ズームのAチャンネルを調整し終えたら、次は中小のAチャンネルです。
中、小ズームのAチャンネルも、基本的には大画像と同じです。
中小のP画像を同じように机の形に組み合わせるのですが、
この時多少重なっても構わないので、端がまっすぐになるように重ねます。
白抜きを作ります。
そして大ズームと同じ要領で端を灰色に塗っていきます。
ですが中小ズームでは灰色の濃淡でオブジェクトの輪郭を作る形になるので、
少々ハイレベルです。
ので、中小ズームでは自動生成されたAチャンネルを参考にしながら
塗っていくとよさそうな感じです。
こんなものでしょうか。
大ズームと同じようにAチャンネルを切り分け、インポートして微調整します。
P画像の重なり方を思い出しながら、もう一度位置の調整をして、
濃い所はAチャンネルを薄く、薄い所はAチャンネルを濃く、納得のいくまで調整して下さい。
……ですがいい加減で止める諦めも肝心です(最重要)
全ズームのAチャンネルが完成したら、スプライト画像の作成は終了です。お疲れ様でした。
後は実際にゲームで使用して、埋まったりはみ出たりを確認しながら
zバッファを調整する作業があるのですが……
今回は殆ど手直しなしでいけました。奇跡です。
ので、zバッファの調整については、別の機会に。
お付き合い下さり、ありがとうございました!
PR
工程4~スプライト画像を作ってインポートする~
今回は非常に簡単です。切って貼って入れて出すだけです(謎)
実は所々で画像の辻褄が合ってませんが気にしないで下さい。
(テーブルをクローンしてるのに画像が机だったりしていますが無問題!)
このテーブルは2タイルのオブジェクトですので、右と左の2種類の画像が必要です。
そこで今まで作ったP画像とzバッファを2つに切り分ける必要があります。
zバッファの上にレイヤーを被せて、右半分を適当な色で塗りつぶして、

範囲選択で右側のzバッファを切り抜き、

それをP画像の上に被せて同じようにP画像を切り抜きます。


左側は範囲を反転させて切り抜けばOKです。
左右の画像が用意できたらスプライト画像を作成します。
トラモグのセットアップ、マジッククッキー等は割愛させて頂きまして…
トラモグを起動して2タイルテーブルをクローンし、

One zoom/All Channelでエクスポートします。

生成されたフォルダの中に、sprite100とsprite101というフォルダがあるので、
sprite100とsprite101の、それぞれfront_pを開きます。

それぞれの上に、先程切り分けたP画像をレイヤーで乗せ、

背景を真黄色に塗りつぶし、レイヤーを統合して

これでP画像完成。
AチャンネルとZバッファは、P画像ときっちり同じ位置にないといけません。
ずれるとどうなるかはTrial&Error様の記事が詳しいです。
ので、先程作ったP画像を丸ごとコピーして、Aチャンネルの上に乗せ、

範囲選択で外側の白い部分を真っ黒に、反転して内側を真っ白に塗り潰します。

これでAチャンネル(仮)が出来ました。
後で手を加えて完成形にするので、とりあえず(仮)です。
ZバッファはAチャンネルの上に今度は切り分けたZバッファを乗せ、

きっちり嵌るように移動して、

黒い部分を今度は真っ白に塗り潰します。

これでZバッファ完成です。
うっかりAチャンネルのファイルを上書きしないで下さいねー。
この机は表も裏も同じ形なので、backのスプライト画像はfrontを反転させたものを使います。
それぞれ反転してリネームして下さい。
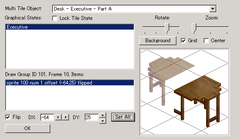
スプライト画像を全部用意できたら、いよいよトラモグに入れてみます。
レッツインポート!

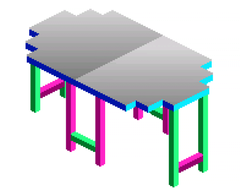
見事に真っ二つ。
真っ二つなのは位置情報が元のオブジェクトの数値だからです。
オブジェクトの形が変われば、同じ位置でもX、Yの数値が変わるようです。
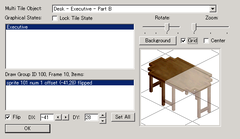
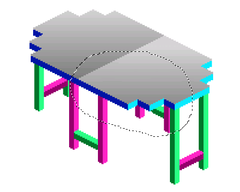
位置合わせは、まず片側を選択して大画像の位置を合わせ、
Set Allを押して中画像、小画像も同じ位置に固定。

そしてそれに合わせてもう片方を移動して、

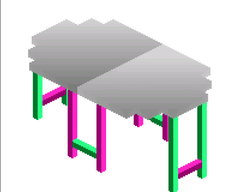
またSet Allで固定。ちゃんと机になりました。
合言葉は「動かしたらSet All、動かしたらSet All、位置が決まったらエクスポート」です。
位置情報はこまめにエクスポートしておくと泣かずにすみますよー。
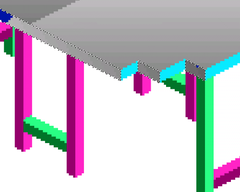
この要領で4方向全て位置を合わせたら、中画像、小画像も見てみます。


…自動でやって貰っておいて言うのも何ですが、継ぎ目の辺りが不自然ですね。
ですので、大画像のAチャンネルを作るついでに、中小画像のAチャンネルも手直しします。
All zoom/All Channelでエクスポートして、今回はここまで。
次回、Aチャンネル作成です。もう一息です。
今回は非常に簡単です。切って貼って入れて出すだけです(謎)
実は所々で画像の辻褄が合ってませんが気にしないで下さい。
(テーブルをクローンしてるのに画像が机だったりしていますが無問題!)
このテーブルは2タイルのオブジェクトですので、右と左の2種類の画像が必要です。
そこで今まで作ったP画像とzバッファを2つに切り分ける必要があります。
zバッファの上にレイヤーを被せて、右半分を適当な色で塗りつぶして、
範囲選択で右側のzバッファを切り抜き、
それをP画像の上に被せて同じようにP画像を切り抜きます。
左側は範囲を反転させて切り抜けばOKです。
左右の画像が用意できたらスプライト画像を作成します。
トラモグのセットアップ、マジッククッキー等は割愛させて頂きまして…
トラモグを起動して2タイルテーブルをクローンし、
One zoom/All Channelでエクスポートします。
生成されたフォルダの中に、sprite100とsprite101というフォルダがあるので、
sprite100とsprite101の、それぞれfront_pを開きます。
それぞれの上に、先程切り分けたP画像をレイヤーで乗せ、
背景を真黄色に塗りつぶし、レイヤーを統合して
これでP画像完成。
AチャンネルとZバッファは、P画像ときっちり同じ位置にないといけません。
ずれるとどうなるかはTrial&Error様の記事が詳しいです。
ので、先程作ったP画像を丸ごとコピーして、Aチャンネルの上に乗せ、
範囲選択で外側の白い部分を真っ黒に、反転して内側を真っ白に塗り潰します。
これでAチャンネル(仮)が出来ました。
後で手を加えて完成形にするので、とりあえず(仮)です。
ZバッファはAチャンネルの上に今度は切り分けたZバッファを乗せ、
きっちり嵌るように移動して、
黒い部分を今度は真っ白に塗り潰します。
これでZバッファ完成です。
うっかりAチャンネルのファイルを上書きしないで下さいねー。
この机は表も裏も同じ形なので、backのスプライト画像はfrontを反転させたものを使います。
それぞれ反転してリネームして下さい。
スプライト画像を全部用意できたら、いよいよトラモグに入れてみます。
レッツインポート!
見事に真っ二つ。
真っ二つなのは位置情報が元のオブジェクトの数値だからです。
オブジェクトの形が変われば、同じ位置でもX、Yの数値が変わるようです。
位置合わせは、まず片側を選択して大画像の位置を合わせ、
Set Allを押して中画像、小画像も同じ位置に固定。
そしてそれに合わせてもう片方を移動して、
またSet Allで固定。ちゃんと机になりました。
合言葉は「動かしたらSet All、動かしたらSet All、位置が決まったらエクスポート」です。
位置情報はこまめにエクスポートしておくと泣かずにすみますよー。
この要領で4方向全て位置を合わせたら、中画像、小画像も見てみます。
…自動でやって貰っておいて言うのも何ですが、継ぎ目の辺りが不自然ですね。
ですので、大画像のAチャンネルを作るついでに、中小画像のAチャンネルも手直しします。
All zoom/All Channelでエクスポートして、今回はここまで。
次回、Aチャンネル作成です。もう一息です。
工程3~Zバッファをどうにかする~
タイトルからもお判りかと思いますが、
恥ずかしながら私、未だにZバッファを上手く作ることができません…
(こんなのばっかりだな…)
ですので先達方にはそこはこうだろとか色々突っ込んで頂きたく、
どうぞ宜しくお願いします。
さてそのZバッファ、今回も全力で他人様に頼らせて頂きます。
Zバッファのテンプレートを配布しておられるサイト様は、
Architectural Supplies様、
FleshDolls.com様の2ヶ所がありますが、
今回はFleshDolls.com様のテンプレートをメインで使わせて頂きます。敬礼!
先ず、例の下絵を用意します。

もうお馴染み。
次に、作りたい物に近いオブジェクトのZバッファを用意します。
今作っているテーブルは、向こう側の脚が見えているデザインなので、
側板の見えている机のZバッファを元に作ります。

下絵の上にレイヤーで乗せ、

最初に天板の部分だけ切り取ります。

不穏な気配が端からはみ出ています。
この足りない部分を色域を水平に伸ばしたり、
テンプレートからその辺りを借りてきて埋めます。
テンプレートの上に天板のZバッファを置き、色が繋がるような位置を探して、


その辺りのテンプレートをコピーして下絵レイヤーと天板レイヤーの間に敷き、

選択範囲を切り取り、

きれいに整えます。

反対側も同じように。
今回のように範囲が広い場合はコピーして接いだ方が早いです。テンプレート万歳!
さて天板のZバッファが出来ましたので、次は側面です。
皆様ご存知のように、側面のzバッファは斜めになっています。
これを再現する時にもテンプレートが大活躍です。
先程と同じように、天板の端のZバッファをコピーし、

色が繋がるような位置を探し、その辺りのテンプレートをコピーして

下絵レイヤーと天板レイヤーの間に敷き、選択範囲を切り取り以下略。


脚部分のZバッファも同じように整えて、

Zバッファ(とりあえず)完成!
Zバッファの可否は実際のゲーム上でないと判らないので、
とりあえず次に進めます。
次回、スプライト画像作成とインポートです。とっても楽です。
タイトルからもお判りかと思いますが、
恥ずかしながら私、未だにZバッファを上手く作ることができません…
(こんなのばっかりだな…)
ですので先達方にはそこはこうだろとか色々突っ込んで頂きたく、
どうぞ宜しくお願いします。
さてそのZバッファ、今回も全力で他人様に頼らせて頂きます。
Zバッファのテンプレートを配布しておられるサイト様は、
Architectural Supplies様、
FleshDolls.com様の2ヶ所がありますが、
今回はFleshDolls.com様のテンプレートをメインで使わせて頂きます。敬礼!
先ず、例の下絵を用意します。
もうお馴染み。
次に、作りたい物に近いオブジェクトのZバッファを用意します。
今作っているテーブルは、向こう側の脚が見えているデザインなので、
側板の見えている机のZバッファを元に作ります。
下絵の上にレイヤーで乗せ、
最初に天板の部分だけ切り取ります。
不穏な気配が端からはみ出ています。
この足りない部分を色域を水平に伸ばしたり、
テンプレートからその辺りを借りてきて埋めます。
テンプレートの上に天板のZバッファを置き、色が繋がるような位置を探して、
その辺りのテンプレートをコピーして下絵レイヤーと天板レイヤーの間に敷き、
選択範囲を切り取り、
きれいに整えます。
反対側も同じように。
今回のように範囲が広い場合はコピーして接いだ方が早いです。テンプレート万歳!
さて天板のZバッファが出来ましたので、次は側面です。
皆様ご存知のように、側面のzバッファは斜めになっています。
これを再現する時にもテンプレートが大活躍です。
先程と同じように、天板の端のZバッファをコピーし、
色が繋がるような位置を探し、その辺りのテンプレートをコピーして
下絵レイヤーと天板レイヤーの間に敷き、選択範囲を切り取り以下略。
脚部分のZバッファも同じように整えて、
Zバッファ(とりあえず)完成!
Zバッファの可否は実際のゲーム上でないと判らないので、
とりあえず次に進めます。
次回、スプライト画像作成とインポートです。とっても楽です。
皆様ご機嫌よう、友人宅の亀に威嚇された之々です。
あの机にピンとこられた方が少なくとも2名はいらっしゃったのが心強いです(笑)
あまりお役に立たなさそうな作成記録、今回はテクスチャー編です。
工程2~テクスチャーを貼り付ける~
恥ずかしながら私、全く絵心がないので、一から机の絵を描くのは不可能に近いです。
ですので、下絵にテクスチャーを貼り付けていく方法でP画像を作っています。
テクスチャーはデフォルトのオブジェクトや壁紙、床材をキャプチャーしたり、
デジカメで撮ったものを用意しますが、
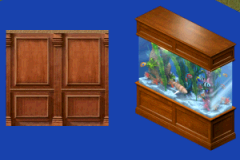
今回はデフォルトの壁紙とオブジェクトを使います。

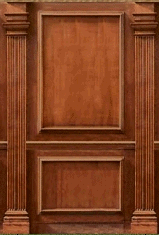
この壁紙と、

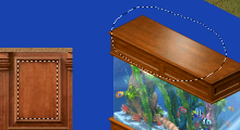
この水槽の上部分を使います。
初めに、ゲームを起動して画像を手に入れます。
bmp形式が望ましいので、シムカメラならjpg圧縮のチェックを外しておいて下さい。

次に、必要な部分だけ切り出します。


OK、木材確保しましたー。
これを適宜拡大縮小して、木目の向きに注意しながら下絵の上に貼っていきます。
傾きは仰角27°くらいで。
あまり長い直線だと若干ずれますが、2タイルくらいなら大体それくらいでOKです。
下絵とテクスチャーをレイヤーで重ねて、範囲を選択(下絵レイヤー)→
→コピー(テクスチャーレイヤー)→新しいレイヤーで貼り付け、の流れで、





このように全部貼ります。
貼れたら下絵の色分けに従って明暗をつけていきます。

それらしくなってきました。
更に天板部分に水槽の上部分を重ね、天板の見た目を滑らかにします。

この辺りにくると、何が良いのか見分けがつかなくなってきますが、
こういう時は、色々なヴァージョンを沢山作っておいて、日を置いてもう一度見直して、
一番良さそうなのを選ぶのがベターです。

最後にリカラーして、P画像の完成!
次はお待ちかね、阿鼻叫喚のZバッファ編です。
あの机にピンとこられた方が少なくとも2名はいらっしゃったのが心強いです(笑)
あまりお役に立たなさそうな作成記録、今回はテクスチャー編です。
工程2~テクスチャーを貼り付ける~
恥ずかしながら私、全く絵心がないので、一から机の絵を描くのは不可能に近いです。
ですので、下絵にテクスチャーを貼り付けていく方法でP画像を作っています。
テクスチャーはデフォルトのオブジェクトや壁紙、床材をキャプチャーしたり、
デジカメで撮ったものを用意しますが、
今回はデフォルトの壁紙とオブジェクトを使います。
この壁紙と、
この水槽の上部分を使います。
初めに、ゲームを起動して画像を手に入れます。
bmp形式が望ましいので、シムカメラならjpg圧縮のチェックを外しておいて下さい。
次に、必要な部分だけ切り出します。
OK、木材確保しましたー。
これを適宜拡大縮小して、木目の向きに注意しながら下絵の上に貼っていきます。
傾きは仰角27°くらいで。
あまり長い直線だと若干ずれますが、2タイルくらいなら大体それくらいでOKです。
下絵とテクスチャーをレイヤーで重ねて、範囲を選択(下絵レイヤー)→
→コピー(テクスチャーレイヤー)→新しいレイヤーで貼り付け、の流れで、
このように全部貼ります。
貼れたら下絵の色分けに従って明暗をつけていきます。
それらしくなってきました。
更に天板部分に水槽の上部分を重ね、天板の見た目を滑らかにします。
この辺りにくると、何が良いのか見分けがつかなくなってきますが、
こういう時は、色々なヴァージョンを沢山作っておいて、日を置いてもう一度見直して、
一番良さそうなのを選ぶのがベターです。
最後にリカラーして、P画像の完成!
次はお待ちかね、阿鼻叫喚のZバッファ編です。
皆様ご機嫌よう、財布を開けたら現金が53円しか入ってなかった之々です。
社会人としてそれはどうよ。
「オブジェクトの作り方教えて」とコメントを頂いたのですが、
未熟者なので、解り易いチュートリアルというものが作れません。すみません…
ですが何かの参考になればとも思うので、途中途中のショットを撮りつつ、
何回かに分けて2タイルの机を作ってみようと思います。

この机にピンときたチミは、おりこうさん。
作っちゃったチミは、やっちゃったね。
用意するもの
・トラモグ
・画像加工ソフト
・テクスチャー(後述)
・キャプチャーソフト(Sim Cameraが便利)
工程1~作りたいテーブルの下絵を描く~
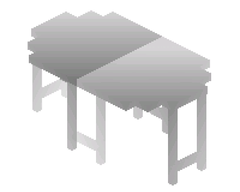
先ず、こんな感じで適当な大きさの縦:横が1:2の菱形を作り、

大きすぎると使い難いです。
それらを繋ぎ合わせて机の天板を作ります。

シルエット状態。
その天板を何枚か重ねて厚みを作り、面の向き、凹凸、光の当たる方向などで色分けします。
配色は深く考えずに、とにかく区域がはっきりするように分けます。


幼稚園児のお絵かきのノリで。
最後に脚も生やして色分けします。

子供の机ってこんなですよね。
下絵完成!
次回、これに木のテクスチャーを張っていきます。
社会人としてそれはどうよ。
「オブジェクトの作り方教えて」とコメントを頂いたのですが、
未熟者なので、解り易いチュートリアルというものが作れません。すみません…
ですが何かの参考になればとも思うので、途中途中のショットを撮りつつ、
何回かに分けて2タイルの机を作ってみようと思います。
この机にピンときたチミは、おりこうさん。
作っちゃったチミは、やっちゃったね。
用意するもの
・トラモグ
・画像加工ソフト
・テクスチャー(後述)
・キャプチャーソフト(Sim Cameraが便利)
工程1~作りたいテーブルの下絵を描く~
先ず、こんな感じで適当な大きさの縦:横が1:2の菱形を作り、
大きすぎると使い難いです。
それらを繋ぎ合わせて机の天板を作ります。
シルエット状態。
その天板を何枚か重ねて厚みを作り、面の向き、凹凸、光の当たる方向などで色分けします。
配色は深く考えずに、とにかく区域がはっきりするように分けます。
幼稚園児のお絵かきのノリで。
最後に脚も生やして色分けします。
子供の机ってこんなですよね。
下絵完成!
次回、これに木のテクスチャーを張っていきます。
